安全控件通用属性
安全控件的基础属性,用于设置安全控件通用的属性。
说明:
该组件从API Version 10开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
属性
| 名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| iconSize | Dimension | 否 | 设置安全控件上图标的尺寸。 默认值:16vp |
| layoutDirection | SecurityComponentLayoutDirection | 否 | 设置安全控件上图标和文字分布的方向。 默认值:SecurityComponentLayoutDirection.HORIZONTAL |
| position | Position | 否 | 设置绝对定位,设置安全控件的左上角相对于父容器左上角的偏移位置。 默认值: { x: 0, y: 0 } |
| markAnchor | Position | 否 | 设置安全控件在位置定位时的锚点,以控件左上角作为基准点进行偏移。通常配合position和offset属性使用,单独使用时,效果类似offset 默认值: { x: 0, y: 0 } |
| offset | Position | 否 | 设置安全控件相对于自身布局位置的坐标偏移。设置此属性不会影响父容器的布局,仅在绘制过程中调整位置。 默认值: { x: 0, y: 0 } |
| fontSize | Dimension | 否 | 设置安全控件上文字的尺寸。 默认值:16fp |
| fontStyle | FontStyle | 否 | 设置安全控件上文字的样式。 默认值:FontStyle.Normal |
| fontWeight | number | FontWeight | string | 否 | 设置安全控件上文字粗细。 默认值:FontWeight.Medium |
| fontFamily | string | Resource | 否 | 设置安全控件上文字的字体。 默认字体:'HarmonyOS Sans' |
| fontColor | ResourceColor | 否 | 设置安全控件上文字的颜色。 默认值:#ffffffff |
| iconColor | ResourceColor | 否 | 设置安全控件上图标的颜色。 默认值:#ffffffff |
| backgroundColor | ResourceColor | 否 | 设置安全控件的背景颜色。 默认值:#007dff |
| borderStyle | BorderStyle | 否 | 设置安全控件的边框的样式。 默认不设置边框样式 |
| borderWidth | Dimension | 否 | 设置安全控件的边框的宽度。 默认不设置边框宽度 |
| borderColor | ResourceColor | 否 | 设置安全控件的边框的颜色。 默认不设置边框颜色 |
| borderRadius | Dimension | 否 | 设置安全控件的边框圆角半径。 |
| padding | Padding | Dimension | 否 | 设置安全控件的内边距。 默认值:上下12vp, 左右24vp |
| textIconSpace | Dimension | 否 | 设置安全控件中图标和文字的间距。 默认值:4vp |
| width11+ | Length | 否 | 设置安全控件自身的宽度,缺省时将根据元素内容自适配宽度。若设置宽度小于当前属性组合下允许的最小宽度时,宽度不会缩减到设置值,此时宽度会大于设置宽度,以保证安全控件显示的完整性。 |
| height11+ | Length | 否 | 设置安全控件自身的高度,缺省时将根据元素内容自适配高度。若设置高度小于当前属性组合下允许的最小高度时,高度不会缩减到设置值,此时高度会大于设置高度,以保证安全控件显示的完整性。 |
| size11+ | SizeOptions | 否 | 设置高宽尺寸,缺省时将根据元素内容自适配高宽尺寸。若设置尺寸小于当前属性组合下允许的最小尺寸时,尺寸不会缩减到设置值,此时尺寸会大于设置尺寸,以保证安全控件显示的完整性 |
| constraintSize11+ | ConstraintSizeOptions | 否 | 设置约束尺寸,组件布局时,进行尺寸范围限制。constraintSize的优先级高于Width和Height。取值结果参考constraintSize取值对width/height影响。 同width/height一样,控件尺寸无法小于当前属性组合下的最小值,以保证安全控件显示的完整性。 默认值: { minWidth: 0, maxWidth: Infinity, minHeight: 0, maxHeight: Infinity } |
SecurityComponentLayoutDirection枚举说明
| 名称 | 枚举值 | 描述 |
|---|---|---|
| HORIZONTAL | 0 | 安全控件上图标和文字分布的方向为水平排列。 |
| VERTICAL | 1 | 安全控件上图标和文字分布的方向为垂直排列。 |
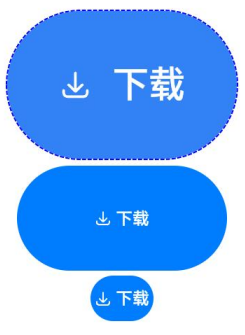
示例
// xxx.ets
@Entry
@Component
struct Index {
build() {
Row() {
Column({space:5}) {
// 生成一个保存按钮,并设置它的SecurityComponent属性
SaveButton()
.fontSize(35)
.fontColor(Color.White)
.iconSize(30)
.layoutDirection(SecurityComponentLayoutDirection.HORIZONTAL)
.borderWidth(1)
.borderStyle(BorderStyle.Dashed)
.borderColor(Color.Blue)
.borderRadius(20)
.fontWeight(100)
.iconColor(Color.White)
.padding({left:50, top:50, bottom:50, right:50})
.textIconSpace(20)
.backgroundColor(0x3282f6)
SaveButton().size({width:200, height:100})
SaveButton().constraintSize({maxWidth:60})
}.width('100%')
}.height('100%')
}
}