@ohos.arkui.advanced.ComposeTitleBar (One- or Two-Row Title Bar with Profile Picture)
A one- or two-row title bar with profile picture is a common title bar that contains a title, subtitle (optional), and profile picture (optional). It can come with a Back button for switching between pages of different levels.
NOTE
This component is supported since API version 10. Updates will be marked with a superscript to indicate their earliest API version.
Modules to Import
import { ComposeTitleBar } from "@ohos.arkui.advanced.ComposeTitleBar"
Child Components
Not supported
Attributes
The universal attributes are not supported.
ComposeTitleBar
ComposeTitleBar({item?: ComposeTitleBarMenuItem, title: ResourceStr, subtitle?: ResourceStr, menuItems?: Array<ComposeTitleBarMenuItem>})
Decorator: @Component
System capability: SystemCapability.ArkUI.ArkUI.Full
Parameters
| Name | Type | Mandatory | Description |
|---|---|---|---|
| item | ComposeTitleBarMenuItem | No | A single menu item for the profile picture on the left. |
| title | ResourceStr | Yes | Title. |
| subtitle | ResourceStr | No | Subtitle. |
| menuItems | Array<ComposeTitleBarMenuItem> | No | List of menu items on the right. |
ComposeTitleBarMenuItem
| Name | Type | Mandatory | Description |
|---|---|---|---|
| value | ResourceStr | Yes | Icon. |
| isEnabled | boolean | No | Whether to enable the item. Default value: false true: The item is enabled. false: The item is disabled. |
| action | () => void | No | Action to perform. This parameter is not available for the item attribute. |
Events
The universal events are not supported.
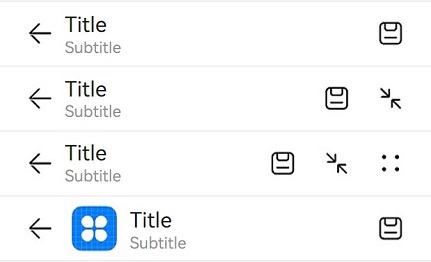
Example
import { ComposeTitleBar } from "@ohos.arkui.advanced.ComposeTitleBar"
import promptAction from '@ohos.promptAction'
interface menuItem {
value: Resource;
isEnabled?: boolean;
action?: () => void
}
@Entry
@Component
struct Index {
private menuItems: Array<menuItem> = [
{
value: $r('app.media.ic_public_save'),
isEnabled: true,
action: () => promptAction.showToast({ message: "show toast index 1" })
},
{
value: $r('app.media.ic_public_save'),
isEnabled: true,
action: () => promptAction.showToast({ message: "show toast index 1" })
},
{
value: $r('app.media.ic_public_save'),
isEnabled: true,
action: () => promptAction.showToast({ message: "show toast index 1" })
},
{
value: $r('app.media.ic_public_save'),
isEnabled: true,
action: () => promptAction.showToast({ message: "show toast index 1" })
},
]
build() {
Row() {
Column() {
Divider().height(2).color(0xCCCCCC)
ComposeTitleBar({
title: "Title",
subtitle: "Subtitle",
menuItems: this.menuItems.slice(0, 1),
})
Divider().height(2).color(0xCCCCCC)
ComposeTitleBar({
title: "Title",
subtitle: "Subtitle",
menuItems: this.menuItems.slice(0, 2),
})
Divider().height(2).color(0xCCCCCC)
ComposeTitleBar({
title: "Title",
subtitle: "Subtitle",
menuItems: this.menuItems,
})
Divider().height(2).color(0xCCCCCC)
ComposeTitleBar({
menuItems: [{ isEnabled: true, value: $r('app.media.ic_public_save'),
action: () => promptAction.showToast({ message: "show toast index 1" })
}],
title: "Title",
subtitle: "Subtitle",
item: { isEnabled: true, value: $r('app.media.app_icon') }
})
Divider().height(2).color(0xCCCCCC)
}
}.height('100%')
}
}