SymbolSpan
作为Text组件的子组件,用于显示图标小符号的组件。
说明:
该组件从API Version 11开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
该组件支持继承父组件Text的属性,即如果子组件未设置属性且父组件设置属性,则继承父组件设置的全部属性。
SymbolSpan拖拽不会置灰显示。
子组件
不支持子组件。
接口
SymbolSpan(value: Resource)
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| value | Resource | 是 | SymbolSpan组件的资源名,如 $r('sys.symbol.ohos_wifi')。 |
说明:
$r('sys.symbol.ohos_wifi')中引用的资源为系统预置,SymbolSpan仅支持系统预置的symbol资源名,引用非symbol资源将显示异常。
属性
不支持通用属性,支持以下属性:
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| fontColor | Array<ResourceColor> | 否 | 设置SymbolSpan组件颜色。 默认值:不同渲染策略下默认值不同。 |
| fontSize | number | string | Resource | 否 | 设置SymbolSpan组件大小。 默认值:系统默认值。 |
| fontWeight | FontWeight | number | string | 否 | 设置SymbolSpan组件粗细。 number类型取值[100,900],取值间隔为100,默认为400,取值越大,字体越粗。 string类型仅支持number类型取值的字符串形式,例如“400”,以及“bold”、“bolder”、“lighter”、“regular” 、“medium”分别对应FontWeight中相应的枚举值。 默认值:FontWeight.Normal。 |
| renderingStrategy | SymbolRenderingStrategy | 否 | 设置SymbolSpan渲染策略。 默认值:SymbolRenderingStrategy.SINGLE。 说明: $r('sys.symbol.ohos_*')中引用的资源仅ohos_folder_badge_plus支持分层与多色模式。 |
| effectStrategy | SymbolEffectStrategy | 否 | 设置SymbolSpan动效策略。 默认值:SymbolEffectStrategy.NONE。 说明: $r('sys.symbol.ohos_*')中引用的资源仅ohos_wifi支持层级动效模式。 |
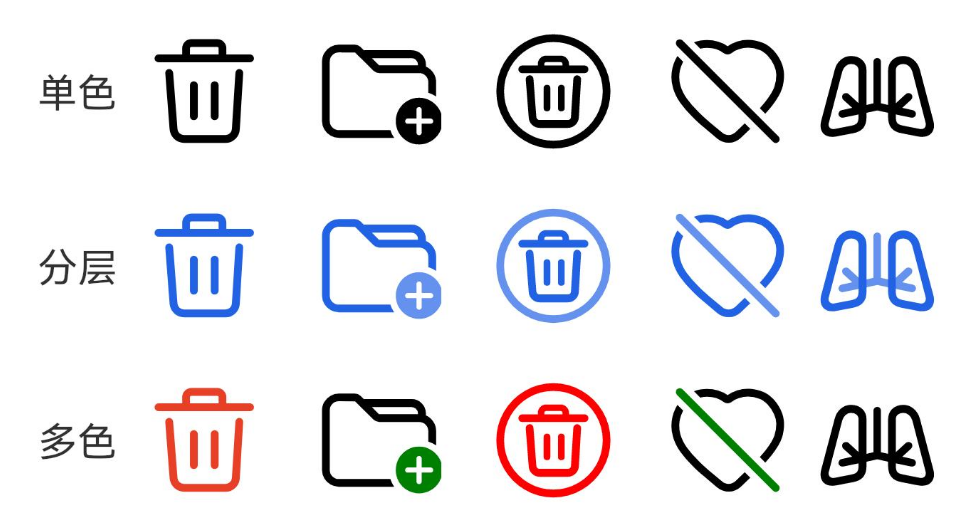
不同渲染策略效果可参考以下示意图。

事件
不支持通用事件。
示例
// xxx.ets
@Entry
@Component
struct Index {
build() {
Column() {
Row() {
Column() {
Text("Light")
Text() {
SymbolSpan($r('sys.symbol.ohos_trash'))
.fontWeight(FontWeight.Lighter)
.fontSize(96)
}
}
Column() {
Text("Normal")
Text() {
SymbolSpan($r('sys.symbol.ohos_trash'))
.fontWeight(FontWeight.Normal)
.fontSize(96)
}
}
Column() {
Text("Bold")
Text() {
SymbolSpan($r('sys.symbol.ohos_trash'))
.fontWeight(FontWeight.Bold)
.fontSize(96)
}
}
}
Row() {
Column() {
Text("单色")
Text() {
SymbolSpan($r('sys.symbol.ohos_folder_badge_plus'))
.fontSize(96)
.renderingStrategy(SymbolRenderingStrategy.SINGLE)
.fontColor([Color.Black, Color.Green, Color.White])
}
}
Column() {
Text("多色")
Text() {
SymbolSpan($r('sys.symbol.ohos_folder_badge_plus'))
.fontSize(96)
.renderingStrategy(SymbolRenderingStrategy.MULTIPLE_COLOR)
.fontColor([Color.Black, Color.Green, Color.White])
}
}
Column() {
Text("分层")
Text() {
SymbolSpan($r('sys.symbol.ohos_folder_badge_plus'))
.fontSize(96)
.renderingStrategy(SymbolRenderingStrategy.MULTIPLE_OPACITY)
.fontColor([Color.Black, Color.Green, Color.White])
}
}
}
Row() {
Column() {
Text("无动效")
Text() {
SymbolSpan($r('sys.symbol.ohos_wifi'))
.fontSize(96)
.effectStrategy(SymbolEffectStrategy.NONE)
}
}
Column() {
Text("整体缩放动效")
Text() {
SymbolSpan($r('sys.symbol.ohos_wifi'))
.fontSize(96)
.effectStrategy(1)
}
}
Column() {
Text("层级动效")
Text() {
SymbolSpan($r('sys.symbol.ohos_wifi'))
.fontSize(96)
.effectStrategy(2)
}
}
}
}
}
}
